
Cách đếm số người đang truy cập website hay blog của bạn.Làm sao theo dõi được số người đang truy cập web hay blog của bạn ?Hướng dẫn add code đếm số người online cho website - Blog . Bài viết này xin giới thiệu bạn một công cụ giúp bạn biết được có bao nhiêu người đang xem website hay blog bạn, và họ đang xem bài viết nào nhiều nhất cũng như thời điểm nào họ truy cập nhiều nhất !
Hiện nay trên Internet hiện có khá nhiều dịch vụ bạn đếm số người online, phương thức hoạt động của các dịch vụ này là cung cấp cho bạn đoạn mã để chèn vào blog/website, khi có người truy cập, trình duyệt của họ khi đọc đoạn mã này sẽ truy vấn tới dịch vụ đó. Có khá nhiều dịch vụ miễn phí, thế nhưng trong phạm vi giới hạn, xin giới thiệu bạn địa chỉ www.whos.amung.us, một dịch vụ miễn phí, đưa ra nhiều thống kê chi tiết, đồng thời còn cung cấp một add-on cho Firefox giúp bạn xem ngay trên trình duyệt.
Cách đếm số người đang truy cập website hay blog của bạn.Để làm được chúng ta cần gắn bộ đếm cho blog/website bạn thực hiện theo các bước sau:
1. Đầu tiên bạn truy cập vào http://whos.amung.us
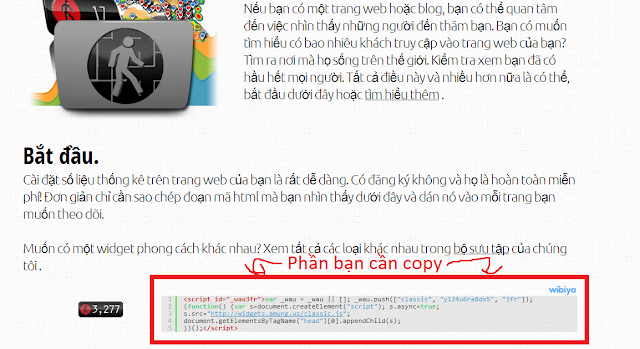
Cài đặt số liệu thống kê trên trang web của bạn là rất dễ dàng.Bạn có thể dung miễn phí hoặc mất tiền (có nhiều chức năng hay hơn) . Đơn giản chỉ cần sao chép đoạn mã html mà bạn nhìn thấy dưới đây và dán nó vào mỗi trang bạn muốn theo dõi.

Xem rõ hơn bạn click vào ảnh nhé
Muốn có một widget phong cách khác nhau? Xem tất cả các loại khác nhau trong bộ sưu tập sau tại : http://whos.amung.us/showcase/
2. Tiếp theo bạn thêm nó vào website hay blog cảu bạn (blog có thể là WordPress,Blogspot ...)
Mình xin lấy 1 vài ví dụ
Thêm vào blog WordPress: bạn chọn Appearance > Widgets (hoặc Giao diện > Widget nếu bạn đang dùng tiếng Việt). Bạn dán đoạn mã đã sao chép ở bước 1 vào rồi nhấp Save.
Thêm cho Blogspot: Bạn đăng nhập vào blog ==> Chọn bố cục ===> Tìm đến thêm Tiện ích (Chọn HTML/Javascript) ==> ban copy đoạn code rồi bạn dán đoạn mã đã sao chép ở bước 1 vào rồi nhấp Save.
Bạn muốn thêm vào website của bạn bạn cần làm như sau
Bạn cần vào phần chỉnh sủa code(cái này bạn tự biết nhé)
B1: Tìm thẻ </head> rồi thêm vào trước nó đoạn code sau:
<style>#floatingbuttons{
background:#aaa;
background:-webkit-gradient(linear, left top, left bottom, color-stop(0, #f2f2f2), color-stop(1, #aaa));
background:-moz-linear-gradient(top, #f2f2f2, #aaa);
border:1px solid #808080;
float:left;
padding:0 0 3px 0;
position:fixed;
top:15%;
left:0;
z-index:10;
border-radius:0 5px 5px 0;
box-shadow:2px 2px 5px rgba(0,0,0,0.3);
}
</style>
B2: Tìm thẻ </body> rồi thêm vào trước nó đoạn code sau
<div id='floatingbuttons' title="Share this post!">
copy đoạn code bạn cóp được ở phần 1 vào đây
</div>
Vậy là Ok chúc các bạn thành công !
Lưu ý nếu bạn copy bài này đi nơi khác xin vui lòng ghi rõ nguồn tại chothuexepro.blogspot.com với bài đăng Cách đếm số người đang truy cập website hay blog của bạn
+ comments + 5 comments
Bình chọn nhà cái tốt nhất http://www.topnhacai.com
Thanks anh nha
thanks anh
tìm đại lý sơn
tim dai ly son
cần làm đại lý sơn
can lam dai ly son
hocpascal.16mb.com
Vew ảo
Post a Comment